| Package Data | |
|---|---|
| Maintainer Username: | spatie |
| Maintainer Contact: | freek@spatie.be (Freek Van der Herten) |
| Package Create Date: | 2018-12-05 |
| Package Last Update: | 2025-09-15 |
| Home Page: | https://spatie.be/open-source |
| Language: | JavaScript |
| License: | MIT |
| Last Refreshed: | 2025-12-29 15:02:30 |
| Package Statistics | |
|---|---|
| Total Downloads: | 3,478,009 |
| Monthly Downloads: | 70,144 |
| Daily Downloads: | 1,470 |
| Total Stars: | 1,205 |
| Total Watchers: | 11 |
| Total Forks: | 74 |
| Total Open Issues: | 1 |
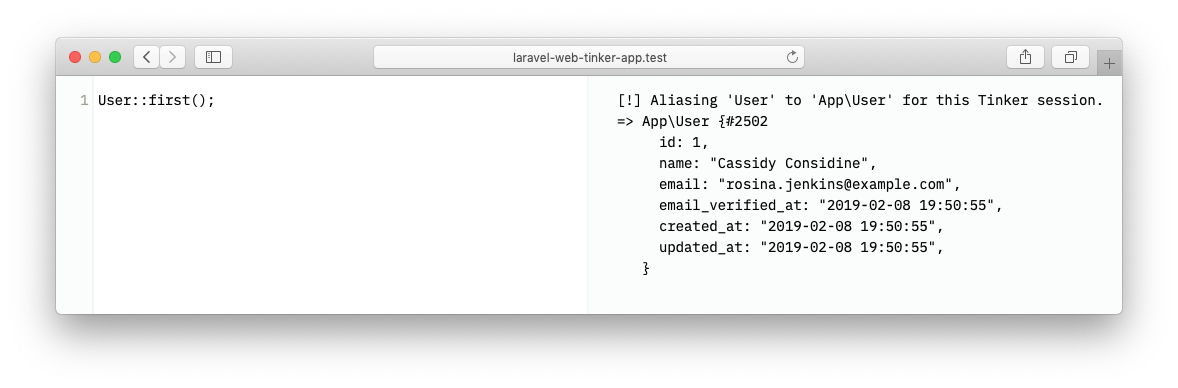
Artisan's tinker command is a great way to tinker with your application in the terminal. Unfortunately running a few lines of code, making edits, and copy/pasting code can be bothersome. Wouldn't it be great to tinker in the browser?
This package will add a route to your application where you can tinker to your heart's content.

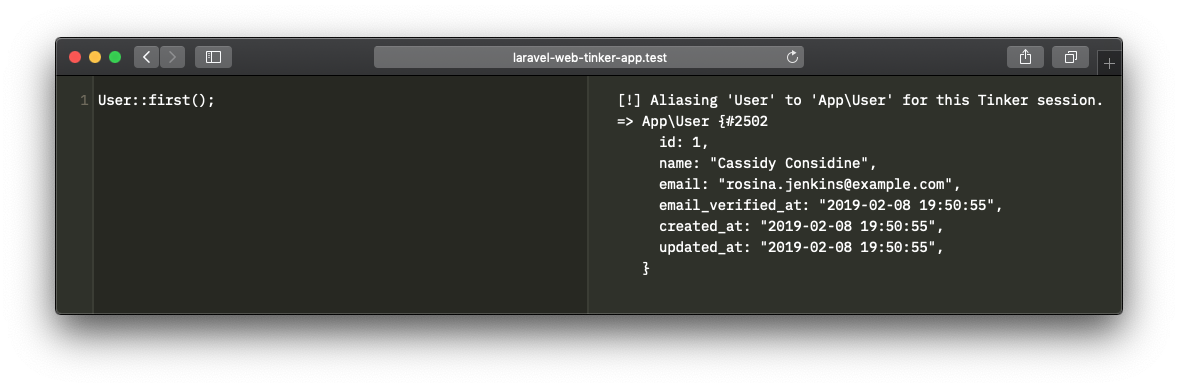
In case light hurts your eyes, there's a dark mode too.

This package can run arbritary code. Unless you know what you are doing, you should never install or use this in a production environment, or any environment where you handle real world data.
You can install the package via composer:
composer require spatie/laravel-web-tinker --dev
Next, you must publish the assets from this package by running this command.
php artisan web-tinker:install
Optionally, you can publish the config file of the package.
php artisan vendor:publish --provider="Spatie\WebTinker\WebTinkerServiceProvider" --tag="config"
This is the content that will be published to config/web-tinker.php
return [
/*
* The web tinker page will be available on this path.
*/
'path' => '/tinker',
/*
* Possible values are 'auto', 'light' and 'dark'.
*/
'theme' => 'auto',
/*
* By default this package will only run in local development.
* Do not change this, unless you know what your are doing.
*/
'enabled' => env('APP_ENV') === 'local',
];
By default this package will only run in a local environment.
Visit /tinker in your local environment of your app to view the tinker page.
Should you want to run this in another environment (we do not recommend this), there are two steps you must perform.
viewWebTinker ability. A good place to do this is in the AuthServiceProvider that ships with Laravel.public function boot()
{
$this->registerPolicies();
Gate::define('viewWebTinker', function ($user = null) {
// return true if access to web tinker is allowed
});
}
enabled variable in the web-tinker config file to true.composer test
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email freek@spatie.be instead of using the issue tracker.
You're free to use this package, but if it makes it to your production environment we highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using.
Our address is: Spatie, Samberstraat 69D, 2060 Antwerp, Belgium.
We publish all received postcards on our company website.
This package was inspired by and uses code from the nova-tinker-tool package by Marcel Pociot.
Spatie is a webdesign agency based in Antwerp, Belgium. You'll find an overview of all our open source projects on our website.
Does your business depend on our contributions? Reach out and support us on Patreon. All pledges will be dedicated to allocating workforce on maintenance and new awesome stuff.
The MIT License (MIT). Please see License File for more information.