| Package Data | |
|---|---|
| Maintainer Username: | gajendrajain20 |
| Maintainer Contact: | gajendra.jain@daffodilsw.com (Gajendra Kumar Jain) |
| Package Create Date: | 2017-04-24 |
| Package Last Update: | 2017-10-10 |
| Language: | JavaScript |
| License: | MIT |
| Last Refreshed: | 2026-02-02 03:18:03 |
| Package Statistics | |
|---|---|
| Total Downloads: | 41 |
| Monthly Downloads: | 0 |
| Daily Downloads: | 0 |
| Total Stars: | 6 |
| Total Watchers: | 3 |
| Total Forks: | 1 |
| Total Open Issues: | 0 |
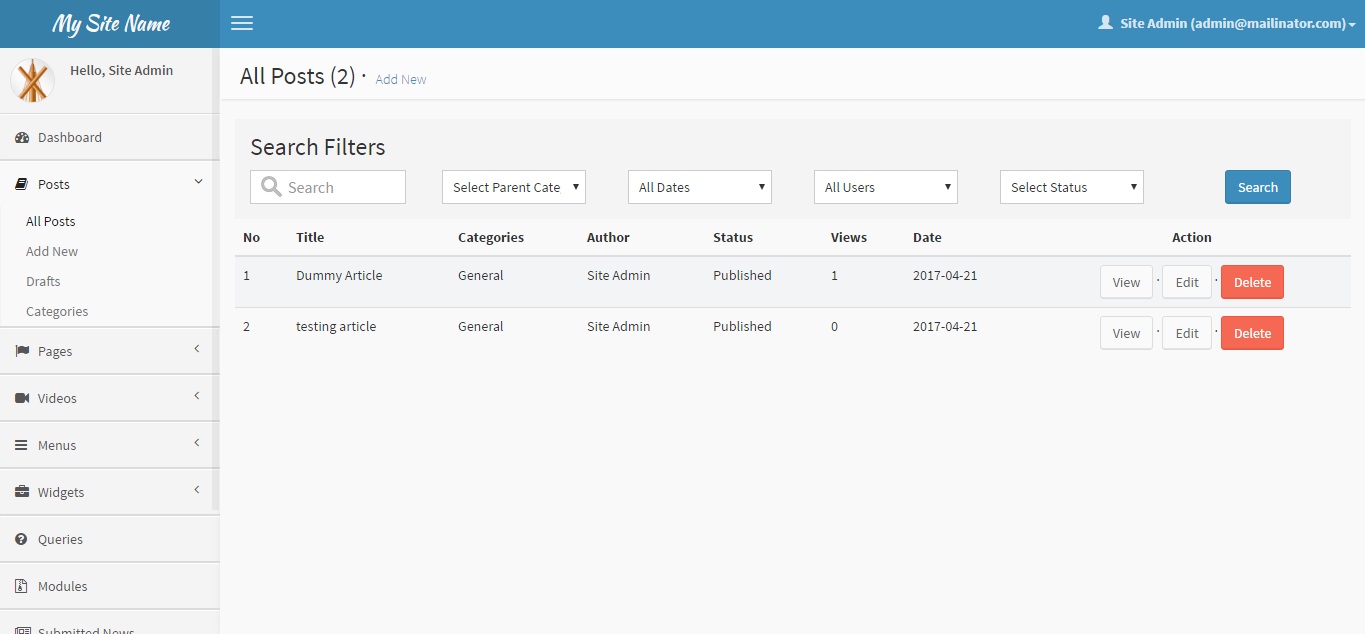
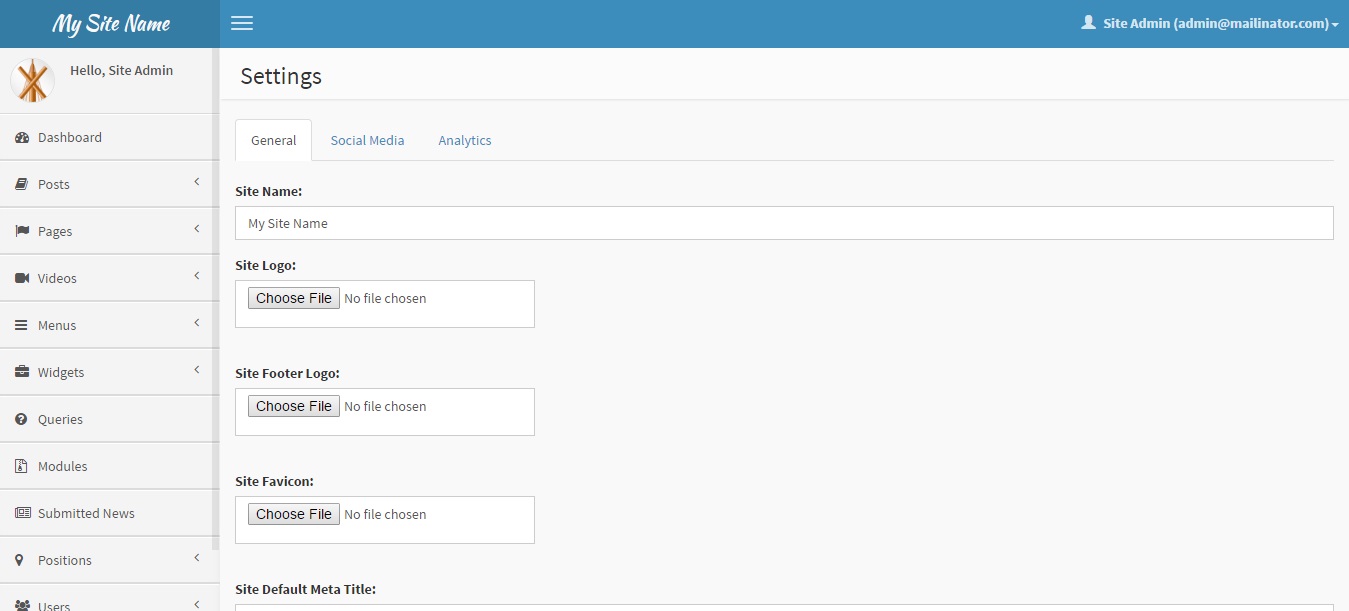
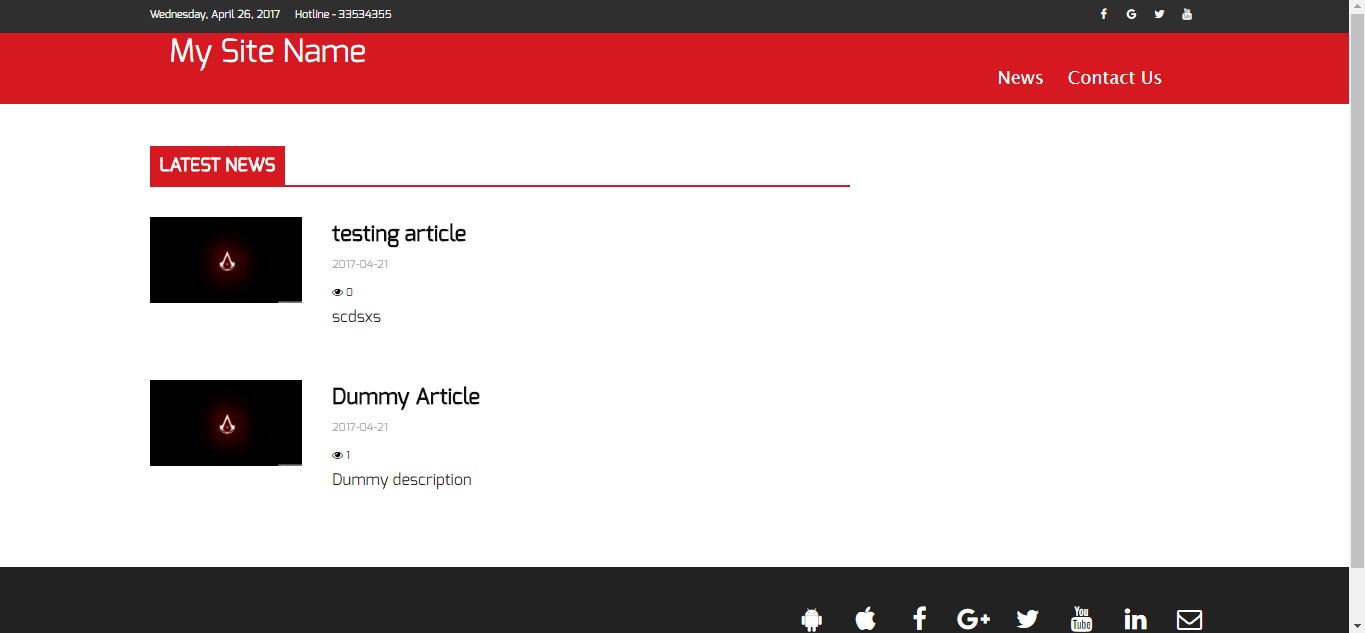
Pioneer CMS for Laravel : To provide a platform for commencing your journey in CMS for Laravel.
These instructions will get you a copy of the project up and running on your local machine for development and testing purpose.
What things you need to install the application
composer
A step by step series of examples that tell you how to get a development environment running
Open your php.ini (from your 'xampp/php/' directory) & remove semicolon i.e. ';' from the line
;extension=php_fileinfo.dll
Self update the composer
$ composer self-update
Run the command in terminal
$ composer create-project gajendrajain20/laravel-pioneer-cms
Update your .env file
DB_HOST=127.0.0.1
DB_DATABASE=homestead
DB_USERNAME=root
DB_PASSWORD=secret
Create an empty database & update the database name & password in .env file.
Create a Re-captcha key & put it in your .env file under following key
'G-RECAPTCHA-SECRET'
Dump the autoload file using composer
$ composer dumpauto
Run the command in root directory.
$ composer update
Run the command in root directory.
$ php artisan migrate --seed
Create a new virtual host entry for this application in your httpd-vhosts.conf file.
<VirtualHost *:80>
##ServerAdmin webmaster@dummy-host.example.com
ServerName www.pioneercms.com
ServerAlias pioneercms.com
DocumentRoot "D:\xampp\htdocs\projects\laravel-pioneer-cms"
<Directory "D:\xampp\htdocs\projects\laravel-pioneer-cms">
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
##ErrorLog "logs/dummy-host.example.com-error.log"
##CustomLog "logs/dummy-host.example.com-access.log" common
</VirtualHost>
Note: set the DocumentRoot & Directory path to only laravel-pioneer-cms folder only... don't set it to the public folder
Create a new entry in your hosts file like this:
127.0.0.1 pioneer.com
Signup on IntenseDebate & add a new blog/site from sites dropdown in header. Provide your site url in the given box & click on next step, then click on generic install. Then copy the code provded in sidebar & paste it in the following file:
..\resources\views\templates\default\intense-debate-script.blade.php



This project is licensed under the MIT License - see the LICENSE file for details